
Heya! Welcome to Altq.org, Today in this Post We are going to share trick to Host Blogger CSS & Javacript in Google Drive for free of cost.
Table of Contents
If you're looking to save hosting costs or have a backup of your files, Hosting your Blogger CSS and JS files in Google Drive is a best option. Let's explore the web!
Host CSS and Javascript in Google Drive
Step 1: First, upload your CSS and JS files to your Google Drive.
Step 2: Go to Google Drive, click on icon and select upload icon.
Step 3: Select your .css and .js files from your local storage and upload them to your Google Drive.
Step 4: Once your files are uploaded, click on each file and select "Manage access".
Step 5: Change "Restriction" mode to "Anyone with the link" for each file.
Step 6: Click "Copy link" for each file.
Step 7: Next, on Blogger dashboard, go to Theme.
}Step 8: Click icon next to the Customize button.
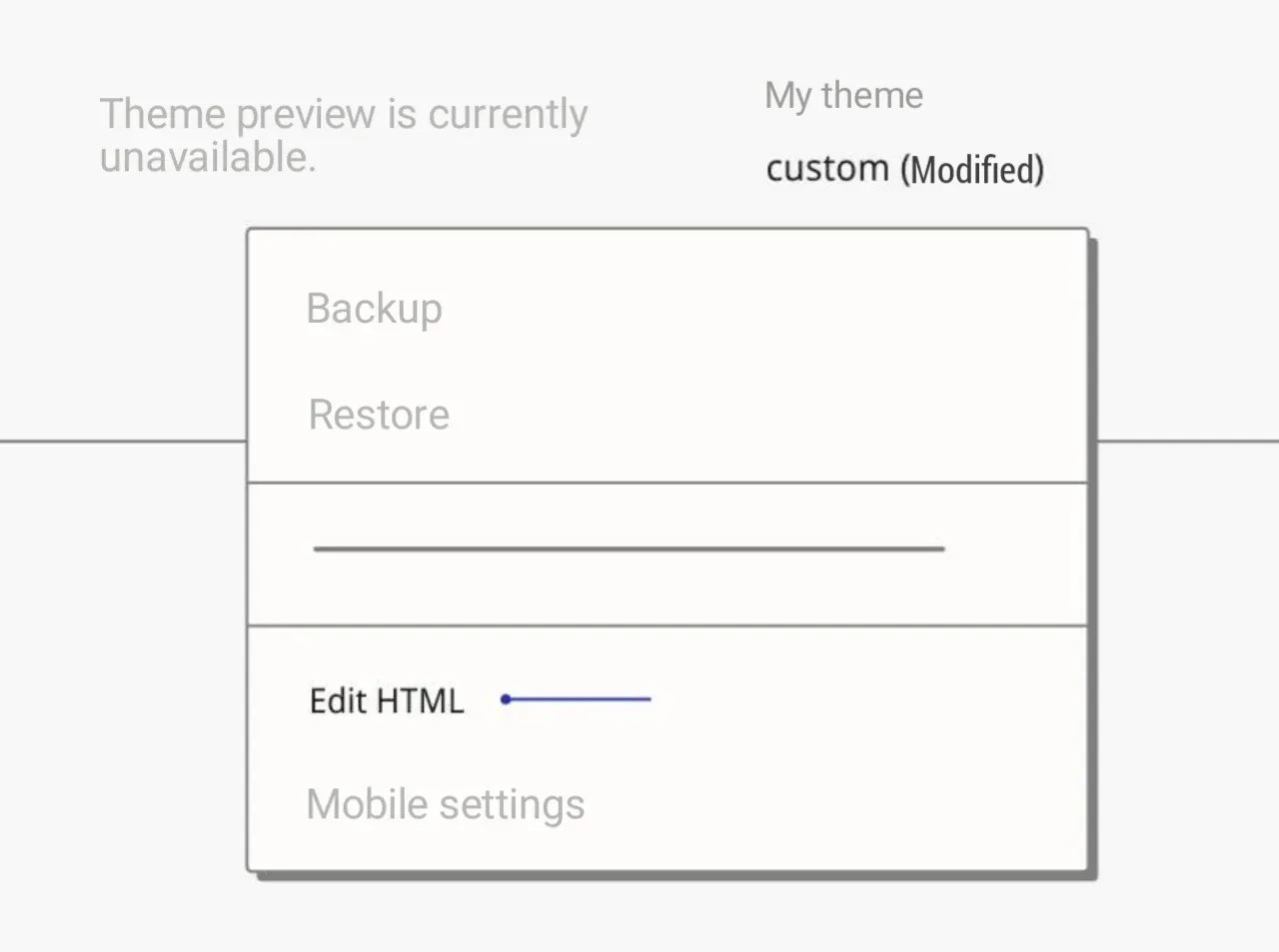
Step 9: Click Edit HTML, you will be redirected to the editing page.

Step 10: Find the opening <head> tag in the HTML code, then paste the code below right before it:
<!--[ Template CSS ]--> <link href='https://drive.google.com/uc?id=your_css_file_id rel='stylesheet'/>
Replace the marked code with your Google Drive Shareable Link ID
i.e https://drive.google.com/file/d/15I1O2N3iVl807ediRDVo09igNXBuBQ2N/view?usp=drivesdk
<!--[ Template JavaScript ]--> <link src='https://drive.google.com/uc?id=your_js_file_id rel='stylesheet'/>
Step 11: Save the theme by clicking icon on the top right of the HTML Editor. Your CSS and JS files should now be hosted on Google Drive.
Note that hosting your CSS and JS files on Google Drive may not be as reliable or fast as hosting them on a dedicated server. Additionally, there may be limitations on the amount of traffic or downloads your files can handle.
Conclusion
In this article, I have shared Host Blogger CSS and JavaScript in Google Drive With You. I hope you have liked it Please do share it with your friends and follow our blog for more.
Follow Us On Telegram Channel to get the latest posts and updates daily. Thank you!